mirror of
https://github.com/docker/setup-buildx-action.git
synced 2025-04-12 02:47:06 +00:00
Display BuildKit container logs
Signed-off-by: CrazyMax <crazy-max@users.noreply.github.com>
This commit is contained in:
parent
0f034385ce
commit
5b1c96aee8
6 changed files with 119 additions and 15 deletions
BIN
.github/buildkit-container-logs.png
vendored
Normal file
BIN
.github/buildkit-container-logs.png
vendored
Normal file
Binary file not shown.
|
After 
(image error) Size: 13 KiB |
28
.github/workflows/ci.yml
vendored
28
.github/workflows/ci.yml
vendored
|
|
@ -77,6 +77,34 @@ jobs:
|
||||||
echo "Flags: ${{ steps.buildx2.outputs.flags }}"
|
echo "Flags: ${{ steps.buildx2.outputs.flags }}"
|
||||||
echo "Platforms: ${{ steps.buildx2.outputs.platforms }}"
|
echo "Platforms: ${{ steps.buildx2.outputs.platforms }}"
|
||||||
|
|
||||||
|
debug:
|
||||||
|
runs-on: ubuntu-latest
|
||||||
|
steps:
|
||||||
|
-
|
||||||
|
name: Checkout
|
||||||
|
uses: actions/checkout@v2
|
||||||
|
-
|
||||||
|
name: Create Dockerfile
|
||||||
|
run: |
|
||||||
|
cat > ./Dockerfile <<EOL
|
||||||
|
FROM alpine
|
||||||
|
RUN uname -a
|
||||||
|
EOL
|
||||||
|
-
|
||||||
|
name: Set up QEMU
|
||||||
|
uses: docker/setup-qemu-action@v1
|
||||||
|
-
|
||||||
|
name: Set up Docker Buildx
|
||||||
|
uses: ./
|
||||||
|
with:
|
||||||
|
buildkitd-flags: --debug
|
||||||
|
-
|
||||||
|
name: Build
|
||||||
|
uses: docker/build-push-action@v2
|
||||||
|
with:
|
||||||
|
context: .
|
||||||
|
platforms: linux/amd64,linux/arm64,linux/ppc64le
|
||||||
|
|
||||||
install:
|
install:
|
||||||
runs-on: ubuntu-latest
|
runs-on: ubuntu-latest
|
||||||
steps:
|
steps:
|
||||||
|
|
|
||||||
21
README.md
21
README.md
|
|
@ -25,6 +25,8 @@ ___
|
||||||
* [inputs](#inputs)
|
* [inputs](#inputs)
|
||||||
* [outputs](#outputs)
|
* [outputs](#outputs)
|
||||||
* [environment variables](#environment-variables)
|
* [environment variables](#environment-variables)
|
||||||
|
* [Notes](#notes)
|
||||||
|
* [BuildKit container logs](#buildkit-container-logs)
|
||||||
* [Keep up-to-date with GitHub Dependabot](#keep-up-to-date-with-github-dependabot)
|
* [Keep up-to-date with GitHub Dependabot](#keep-up-to-date-with-github-dependabot)
|
||||||
* [Limitation](#limitation)
|
* [Limitation](#limitation)
|
||||||
|
|
||||||
|
|
@ -164,6 +166,25 @@ The following [official docker environment variables](https://docs.docker.com/en
|
||||||
|-----------------|---------|-------------|-------------------------------------------------|
|
|-----------------|---------|-------------|-------------------------------------------------|
|
||||||
| `DOCKER_CONFIG` | String | `~/.docker` | The location of your client configuration files |
|
| `DOCKER_CONFIG` | String | `~/.docker` | The location of your client configuration files |
|
||||||
|
|
||||||
|
## Notes
|
||||||
|
|
||||||
|
### BuildKit container logs
|
||||||
|
|
||||||
|
To display BuildKit container logs (when `docker-container` driver is used) you have to [enable step debug logging](https://docs.github.com/en/actions/managing-workflow-runs/enabling-debug-logging#enabling-step-debug-logging)
|
||||||
|
or you can also enable debugging in the [setup-buildx action step](https://github.com/docker/setup-buildx-action):
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
-
|
||||||
|
name: Set up Docker Buildx
|
||||||
|
uses: docker/setup-buildx-action@v1
|
||||||
|
with:
|
||||||
|
buildkitd-flags: --debug
|
||||||
|
```
|
||||||
|
|
||||||
|
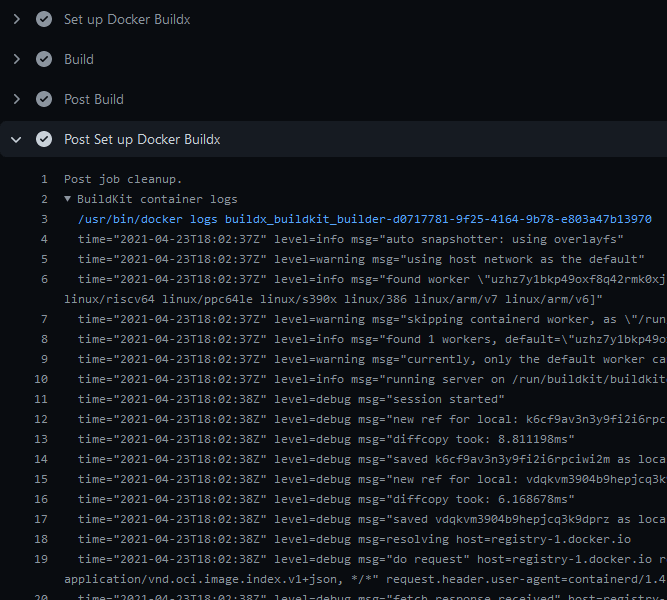
Logs will be available at the end of a job:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
## Keep up-to-date with GitHub Dependabot
|
## Keep up-to-date with GitHub Dependabot
|
||||||
|
|
||||||
Since [Dependabot](https://docs.github.com/en/github/administering-a-repository/keeping-your-actions-up-to-date-with-github-dependabot)
|
Since [Dependabot](https://docs.github.com/en/github/administering-a-repository/keeping-your-actions-up-to-date-with-github-dependabot)
|
||||||
|
|
|
||||||
43
dist/index.js
generated
vendored
43
dist/index.js
generated
vendored
|
|
@ -519,6 +519,7 @@ const context = __importStar(__webpack_require__(842));
|
||||||
const mexec = __importStar(__webpack_require__(757));
|
const mexec = __importStar(__webpack_require__(757));
|
||||||
const stateHelper = __importStar(__webpack_require__(647));
|
const stateHelper = __importStar(__webpack_require__(647));
|
||||||
function run() {
|
function run() {
|
||||||
|
var _a;
|
||||||
return __awaiter(this, void 0, void 0, function* () {
|
return __awaiter(this, void 0, void 0, function* () {
|
||||||
try {
|
try {
|
||||||
if (os.platform() !== 'linux') {
|
if (os.platform() !== 'linux') {
|
||||||
|
|
@ -581,6 +582,12 @@ function run() {
|
||||||
context.setOutput('flags', builder.node_flags);
|
context.setOutput('flags', builder.node_flags);
|
||||||
context.setOutput('platforms', builder.node_platforms);
|
context.setOutput('platforms', builder.node_platforms);
|
||||||
core.endGroup();
|
core.endGroup();
|
||||||
|
if (inputs.driver == 'docker-container') {
|
||||||
|
stateHelper.setContainerName(`buildx_buildkit_${builder.node_name}`);
|
||||||
|
}
|
||||||
|
if (core.isDebug() || ((_a = builder.node_flags) === null || _a === void 0 ? void 0 : _a.includes('--debug'))) {
|
||||||
|
stateHelper.setDebug('true');
|
||||||
|
}
|
||||||
}
|
}
|
||||||
catch (error) {
|
catch (error) {
|
||||||
core.setFailed(error.message);
|
core.setFailed(error.message);
|
||||||
|
|
@ -589,14 +596,24 @@ function run() {
|
||||||
}
|
}
|
||||||
function cleanup() {
|
function cleanup() {
|
||||||
return __awaiter(this, void 0, void 0, function* () {
|
return __awaiter(this, void 0, void 0, function* () {
|
||||||
if (stateHelper.builderName.length == 0) {
|
if (stateHelper.IsDebug && stateHelper.containerName.length > 0) {
|
||||||
return;
|
core.startGroup(`BuildKit container logs`);
|
||||||
|
yield mexec.exec('docker', ['logs', `${stateHelper.containerName}`], false).then(res => {
|
||||||
|
if (res.stderr != '' && !res.success) {
|
||||||
|
core.warning(res.stderr);
|
||||||
|
}
|
||||||
|
});
|
||||||
|
core.endGroup();
|
||||||
|
}
|
||||||
|
if (stateHelper.builderName.length > 0) {
|
||||||
|
core.startGroup(`Removing builder`);
|
||||||
|
yield mexec.exec('docker', ['buildx', 'rm', `${stateHelper.builderName}`], false).then(res => {
|
||||||
|
if (res.stderr != '' && !res.success) {
|
||||||
|
core.warning(res.stderr);
|
||||||
|
}
|
||||||
|
});
|
||||||
|
core.endGroup();
|
||||||
}
|
}
|
||||||
yield mexec.exec('docker', ['buildx', 'rm', `${stateHelper.builderName}`], false).then(res => {
|
|
||||||
if (res.stderr != '' && !res.success) {
|
|
||||||
core.warning(res.stderr);
|
|
||||||
}
|
|
||||||
});
|
|
||||||
});
|
});
|
||||||
}
|
}
|
||||||
if (!stateHelper.IsPost) {
|
if (!stateHelper.IsPost) {
|
||||||
|
|
@ -5623,14 +5640,24 @@ var __importStar = (this && this.__importStar) || function (mod) {
|
||||||
return result;
|
return result;
|
||||||
};
|
};
|
||||||
Object.defineProperty(exports, "__esModule", { value: true });
|
Object.defineProperty(exports, "__esModule", { value: true });
|
||||||
exports.setBuilderName = exports.builderName = exports.IsPost = void 0;
|
exports.setContainerName = exports.setBuilderName = exports.setDebug = exports.containerName = exports.builderName = exports.IsDebug = exports.IsPost = void 0;
|
||||||
const core = __importStar(__webpack_require__(186));
|
const core = __importStar(__webpack_require__(186));
|
||||||
exports.IsPost = !!process.env['STATE_isPost'];
|
exports.IsPost = !!process.env['STATE_isPost'];
|
||||||
|
exports.IsDebug = !!process.env['STATE_isDebug'];
|
||||||
exports.builderName = process.env['STATE_builderName'] || '';
|
exports.builderName = process.env['STATE_builderName'] || '';
|
||||||
|
exports.containerName = process.env['STATE_containerName'] || '';
|
||||||
|
function setDebug(debug) {
|
||||||
|
core.saveState('isDebug', debug);
|
||||||
|
}
|
||||||
|
exports.setDebug = setDebug;
|
||||||
function setBuilderName(builderName) {
|
function setBuilderName(builderName) {
|
||||||
core.saveState('builderName', builderName);
|
core.saveState('builderName', builderName);
|
||||||
}
|
}
|
||||||
exports.setBuilderName = setBuilderName;
|
exports.setBuilderName = setBuilderName;
|
||||||
|
function setContainerName(containerName) {
|
||||||
|
core.saveState('containerName', containerName);
|
||||||
|
}
|
||||||
|
exports.setContainerName = setContainerName;
|
||||||
if (!exports.IsPost) {
|
if (!exports.IsPost) {
|
||||||
core.saveState('isPost', 'true');
|
core.saveState('isPost', 'true');
|
||||||
}
|
}
|
||||||
|
|
|
||||||
32
src/main.ts
32
src/main.ts
|
|
@ -78,20 +78,38 @@ async function run(): Promise<void> {
|
||||||
context.setOutput('flags', builder.node_flags);
|
context.setOutput('flags', builder.node_flags);
|
||||||
context.setOutput('platforms', builder.node_platforms);
|
context.setOutput('platforms', builder.node_platforms);
|
||||||
core.endGroup();
|
core.endGroup();
|
||||||
|
|
||||||
|
if (inputs.driver == 'docker-container') {
|
||||||
|
stateHelper.setContainerName(`buildx_buildkit_${builder.node_name}`);
|
||||||
|
}
|
||||||
|
if (core.isDebug() || builder.node_flags?.includes('--debug')) {
|
||||||
|
stateHelper.setDebug('true');
|
||||||
|
}
|
||||||
} catch (error) {
|
} catch (error) {
|
||||||
core.setFailed(error.message);
|
core.setFailed(error.message);
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
async function cleanup(): Promise<void> {
|
async function cleanup(): Promise<void> {
|
||||||
if (stateHelper.builderName.length == 0) {
|
if (stateHelper.IsDebug && stateHelper.containerName.length > 0) {
|
||||||
return;
|
core.startGroup(`BuildKit container logs`);
|
||||||
|
await mexec.exec('docker', ['logs', `${stateHelper.containerName}`], false).then(res => {
|
||||||
|
if (res.stderr != '' && !res.success) {
|
||||||
|
core.warning(res.stderr);
|
||||||
|
}
|
||||||
|
});
|
||||||
|
core.endGroup();
|
||||||
|
}
|
||||||
|
|
||||||
|
if (stateHelper.builderName.length > 0) {
|
||||||
|
core.startGroup(`Removing builder`);
|
||||||
|
await mexec.exec('docker', ['buildx', 'rm', `${stateHelper.builderName}`], false).then(res => {
|
||||||
|
if (res.stderr != '' && !res.success) {
|
||||||
|
core.warning(res.stderr);
|
||||||
|
}
|
||||||
|
});
|
||||||
|
core.endGroup();
|
||||||
}
|
}
|
||||||
await mexec.exec('docker', ['buildx', 'rm', `${stateHelper.builderName}`], false).then(res => {
|
|
||||||
if (res.stderr != '' && !res.success) {
|
|
||||||
core.warning(res.stderr);
|
|
||||||
}
|
|
||||||
});
|
|
||||||
}
|
}
|
||||||
|
|
||||||
if (!stateHelper.IsPost) {
|
if (!stateHelper.IsPost) {
|
||||||
|
|
|
||||||
|
|
@ -1,12 +1,22 @@
|
||||||
import * as core from '@actions/core';
|
import * as core from '@actions/core';
|
||||||
|
|
||||||
export const IsPost = !!process.env['STATE_isPost'];
|
export const IsPost = !!process.env['STATE_isPost'];
|
||||||
|
export const IsDebug = !!process.env['STATE_isDebug'];
|
||||||
export const builderName = process.env['STATE_builderName'] || '';
|
export const builderName = process.env['STATE_builderName'] || '';
|
||||||
|
export const containerName = process.env['STATE_containerName'] || '';
|
||||||
|
|
||||||
|
export function setDebug(debug: string) {
|
||||||
|
core.saveState('isDebug', debug);
|
||||||
|
}
|
||||||
|
|
||||||
export function setBuilderName(builderName: string) {
|
export function setBuilderName(builderName: string) {
|
||||||
core.saveState('builderName', builderName);
|
core.saveState('builderName', builderName);
|
||||||
}
|
}
|
||||||
|
|
||||||
|
export function setContainerName(containerName: string) {
|
||||||
|
core.saveState('containerName', containerName);
|
||||||
|
}
|
||||||
|
|
||||||
if (!IsPost) {
|
if (!IsPost) {
|
||||||
core.saveState('isPost', 'true');
|
core.saveState('isPost', 'true');
|
||||||
}
|
}
|
||||||
|
|
|
||||||
Loading…
Add table
Reference in a new issue